久しぶりの投稿です。
今回はApplilcationBarのアイコン設定(ApplicationBarIconButton)を簡単に行うためのTipsです。
ApplicationBarはスタンダードなアプリを作成するときに、テンプレートで用意されています。ただし、使う必要がないこともあるのでデフォルトではコメントになっています。
プロジェクトを作成すると表示される「MainPage.xaml」では以下のようになっています。
<!--ApplicationBar の使用法を示すサンプル コード-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
まずはApplicationBarのアイコン仕様を把握しておきましょう。- アイコンサイズは48×48ピクセル。
- 画像フォーマットはPNG推奨(透過を利用するので)。
- アイコンの外枠は不要。ApplicationBarが標準で描画してくれる。
- ApplicationBarに表示できるアイコンは4つまで。
- テーマを固定しなければ、darkとlight用に両方のテーマ別にアイコンを用意する必要がある。
今回は特に4番目のテーマ別に画像を配置する方法を把握しておきましょう。これを覚えておけば、気軽にApplicationBarにアイコンを置きたくなるかもしれません。
Windows Phone SDKには、ApplicationBar用のアイコンのサンプルが用意されています。
64bit環境の人は次のようなフォルダに格納されています。
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Icons
このフォルダには、「dark」「light」「vector」とフォルダがありますが、利用するのは「dark」と「light」の2つのフォルダです。
上図は、フォルダの中身ですが色々なアイコンが用意されていますので気に入ったアイコンをプロジェクトにコピーします。今回は、以下の4つを使うことにしました。あと、ファイル名が長かったのでコピー後に変更しました。
appbar.feature.camera.rest.png → (変更後) camera.png
appbar.feature.email.rest.png → (変更後) email.png
appbar.feature.search.rest.png → (変更後) search.png
appbar.feature.settings.rest.png → (変更後) settings.png
さて、コピーするフォルダですが次のような形でソリューションのフォルダ配下に「dark」と「light」のフォルダを作成してください。これが今回のTipsの一番のキモになります。
次に作成した「dark」と「light」のフォルダにそれぞれ使用する画像ファイルを同じファイル名でコピーします。
その後は、ソリューションに「追加→既存の項目」から追加します。
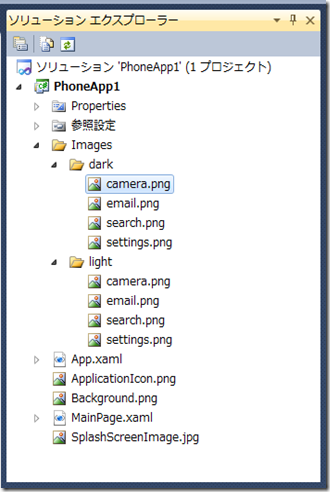
今回のサンプルの場合は、次のように「Images」フォルダ配下に置くよう構成にしました。
コピーして、ソリューションに追加した後は、ソリューションに追加したアイコンファイルのプロパティを変更しておきます。
追加した直後だと、大体ビルドアクションが「リソース」として登録されているので「コンテンツ」に変更し、出力ディレクトリにコピーの設定は「新しい場合はコピーする」に変更しておきましょう。
あとはXAMLを修正するだけです。とりあえず、XAMLを以下の通りに修正して実行してみてください。
IconUriプロパティに「dark」フォルダにあるアイコンファイルのパスを入れてください。
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="False">
<shell:ApplicationBarIconButton IconUri="/Images/dark/camera.png" Text="Camera"/>
<shell:ApplicationBarIconButton IconUri="/Images/dark/email.png" Text="e-mail"/>
<shell:ApplicationBarIconButton IconUri="/Images/dark/search.png" Text="Search"/>
<shell:ApplicationBarIconButton IconUri="/Images/dark/settings.png" Text="Settings"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
実行すると、テーマ別で次のようになっているはずです。
XAMLでは「dark」フォルダのファイルしか指定していませんが、テーマが「light(白)」だと、「light」フォルダ側のアイコンファイルが自動的に使用されています。
通常、わざわざC#のコードでアイコンの変更の処理とかを書く必要はありません。
※状態によってアイコンの機能を切り替える必要がある場合はこの限りではありません。
今回紹介したTipsは以下になります。
- アイコンを用意するのが面倒なときはSDKのアイコンを利用しよう。
- アイコンを用意するときは、外枠を描いておく必要なし。
- アイコンは「dark」と「light」のフォルダに同じファイル名で格納しておこう。
- XAMLのアイコンファイルの指定は「dark」フォルダのファイルパスだけでOK。
みなさんのWindows Phone アプリの開発の一助になれば幸いです。





0 件のコメント:
コメントを投稿